右上の「Chromeに切り替えよう」「Chromeを入手」を消す方法(拡張機能使用)
この記事は最後の更新が2年以上前のため、内容や情報が現状にそぐわない場合がありますので、予めご留意ください。
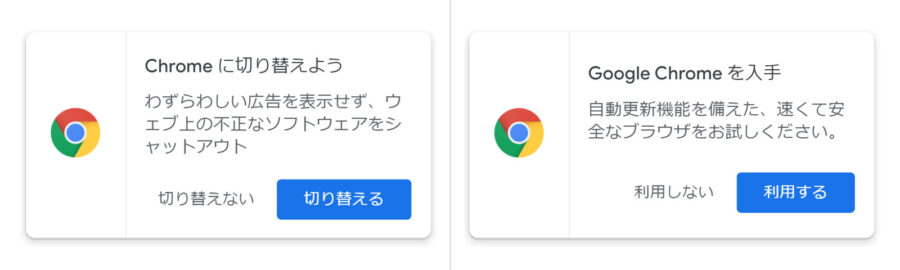
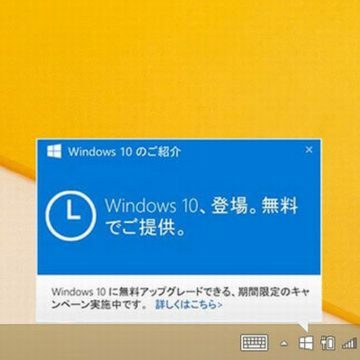
Google Chrome以外のブラウザを使っている際に
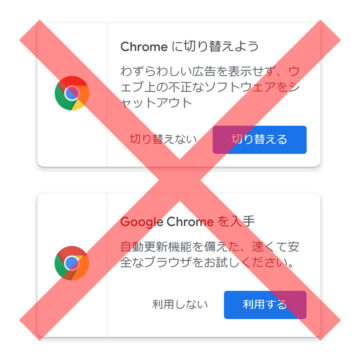
Googleのサービスを使っていると右上に表示されるこれらの表示

「切り替えない」や「利用しない」を選択すると一時的に表示は消えますが、しばらく経つとまたヒョッコリ現れてきます。
この表示をキレイさっぱり消す方法をご紹介します。
拡張機能「Stylish」を使う
まず表示を消すには、拡張機能(アドオン)が必要となります。
拡張機能(アドオン)とは、ブラウザに機能を追加するもので、数多ある拡張機能の中から今回は「Stylish」と言うものを使用します。
この「Stylish」はCSSと呼ばれる言語コードを指定して様々なウェブサイトの見た目を変更できる拡張機能です。
「Stylish」は、以下のブラウザ等で拡張機能として使用することができます。
- Microsoft Edge
- Firefox
- Vivaldi
- Brave
- (当たり前ですが)Google Chrome
などなど、基本的にChromiumベースのブラウザであれば動くと思います(動かなかったらごめんなさい)。
ブラウザに「Stylish」を追加
まずはご使用のブラウザに拡張機能「Stylish」を追加してください。
Chromiumベースの場合
Microsoft EdgeやVivaldiなどChromiumベースの方は以下のページから「Chromeに追加」→「拡張機能を追加」で追加できます。
Microsoft Edgeの場合
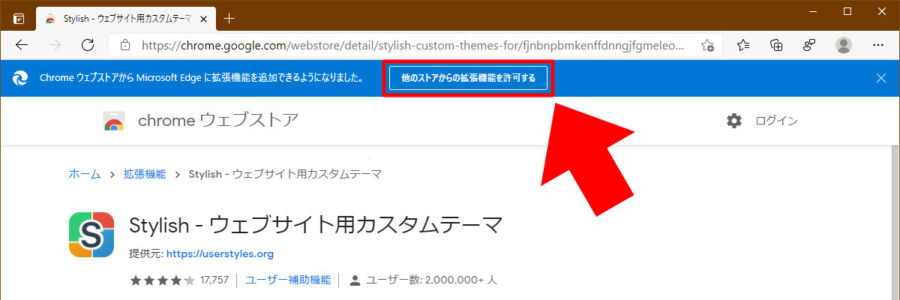
Microsoft Edgeの場合は、「他のストアからの拡張機能を許可する」を選択することで、追加できるようになります。
Firefoxの場合
Firefoxの方は以下のページから「Firefoxへ追加」→「追加」で追加できます。
「Stylish」にスタイルを かんたんインストール
スタイルの追加が分からなかったり面倒な方に向けて、ワンボタンでスタイルを簡単にインストールできるものを用意しました。
まずは↓のウェブサイトを表示してください。
- ※時間帯によっては、表示されるまでしばらく時間がかかる場合があります。
広告が表示される場合は、右上の「×」を選択して消して下さい。

「Install Style」と書かれた青いボタンを選択してください。

ボタンの表示が「Style Installed」に変わったらスタイルのインストールは完了です。

これで「Chromeに切り替えよう」が表示されなくなりました。
「Stylish」でスタイルを作る
ここからは、上記のかんたんインストールをせずにスタイルを作る場合の方法です。
上記のかんたんインストールをした物と同じスタイルを作る手順になります。
上記でインストールできた場合はこれ以降の作業は必要ありません。
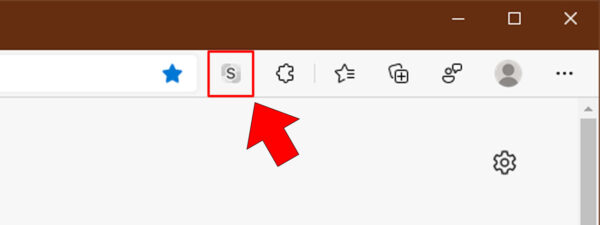
拡張機能を追加できたらブラウザのツールバーにあるStylishのアイコンを選択します。

- アイコンがない場合は、右隣のパズルピースのアイコンを選択して、拡張機能一覧から「Stylish」を選択して下さい。
初めての利用の場合は、使用許諾を問われるので、良ければ「Agree」を選択します。

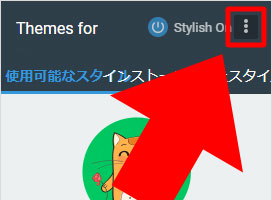
右上の「⋮」を選択します。

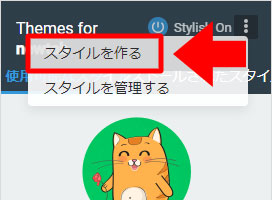
「スタイルを作る」を選択します。

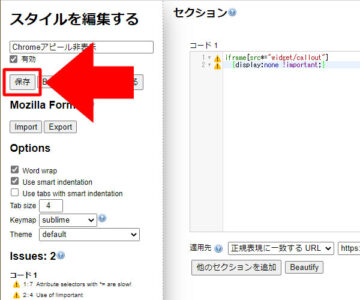
名前をつける
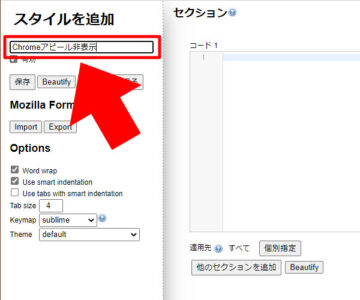
まずはスタイル名を付けます。
名前は自由ですが、私は分かりやすく「Chromeアピール非表示」としていますが、どんな名前でも構いません。
コードを入力する
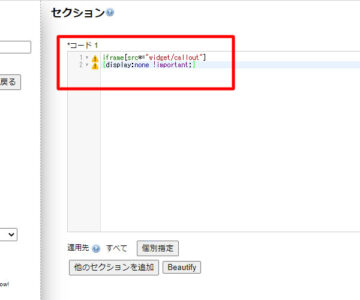
右側のコード入力欄に以下のコードを入れてください。
iframe[src*="widget/callout"]
{display:none !important;}- 上のコードをそのままコピー&ペーストするのをオススメします。
黄色い△!アイコンで警告が表示されますが、無視して構いません。
このコードの解説 詳細を開く 閉じる
このコードをざっくり説明すると
iframe[src*="widget/callout"]「Chromeに切り替えよう」の部分はiframeと言う要素で表示されており、その参照元(src)のURLに「widget/callout」の文字列が含まれるので、それをこのコードで指定しています。
{display:none !important;}「display:none」は表示を見えなくするコードで、「!important」はこのコードの優先順位を上げて、より強力に表示を見えなくするという感じです。
ホントざっくりですが。
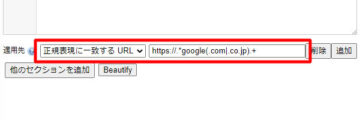
適用先を指定する
次にこのコードをGoogleのウェブサイトのみで有効にするように適用先を指定します。
ここで適用先を指定しておかないと、上で指定したコードに当てはまる要素が他のGoogle以外のウェブサイトでも表示されなくなってしまいます(あまりないと思いますが念の為)。
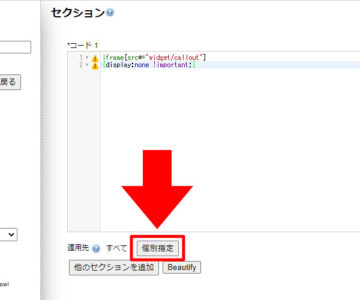
コード欄の下にある「個別指定」を選択します。
「URL」を選択すると、複数の項目が出てくるので、
「正規表現に一致するURL」を選択します。
右側の入力欄に以下の文字列を入力してください。
https://.*google(.com|.co.jp).+これによって今回の設定はGoogleのウェブサイトだけで適用されるようになります。
保存して完了
最後に左上の「保存」を選択してください。
これで「Chromeに切り替えよう」が表示されなくなりました。
お疲れ様でした。
もしも表示がおかしくなったら
この方法によって、一部表示がおかしくなったり、不具合などが出た場合には、ブラウザのツールバーから「Stylish」を開いて、「インストールされたスタイル」から、先ほど作ったスタイルを無効にしてください。
この方法はもしかしたら将来的に使えなくなるかも
現在、「Chromeに切り替えよう」の部分は”iframe”要素と”widget/callout”を含むURLで表示されていますが、Google様がこれらのコードを変更してしまうと、これまでの設定が無効になってしまう為、我々も「Stylish」のコード変更が必要になります。
この記事は最後の更新が2年以上前のため、内容や情報が現状にそぐわない場合がありますので、予めご留意ください。






















DISCUSSION
ずっと邪魔で消せないかと思ってたけどキレイサッパリ消えたー!
マジ神!
もしAdblockPlusを使っている場合、設定の詳細設定のマイ フィルターリストに
google.*/widget/callout と入力、追加して有効にすると同様の結果が得られると
思います。
私にもできました。
どうもありがとうございます。
煩わしいく困っていましたが消せました。助かりました。
消せました!ありがとうございます!